Hey, everybody! You might remember that awhile back I brought you some Quick Tips for Photoshop. Well here are some shortcuts that help me design more efficiently in Illustrator. Illustrator is a great tool but there are definitely some shortcuts that help my day-to-day work go more smoothly.
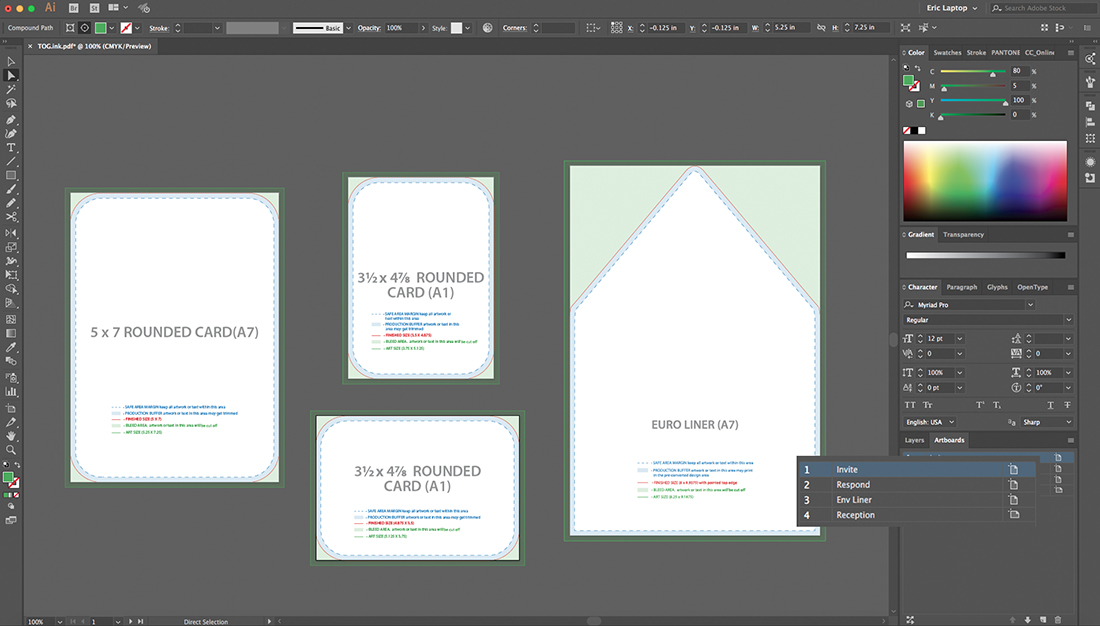
Using multiple artboards in one document.
Setting up a multi-artboard layout will help keep your design cohesive as well as give you the ability to make quick color or font changes throughout the entire suite.

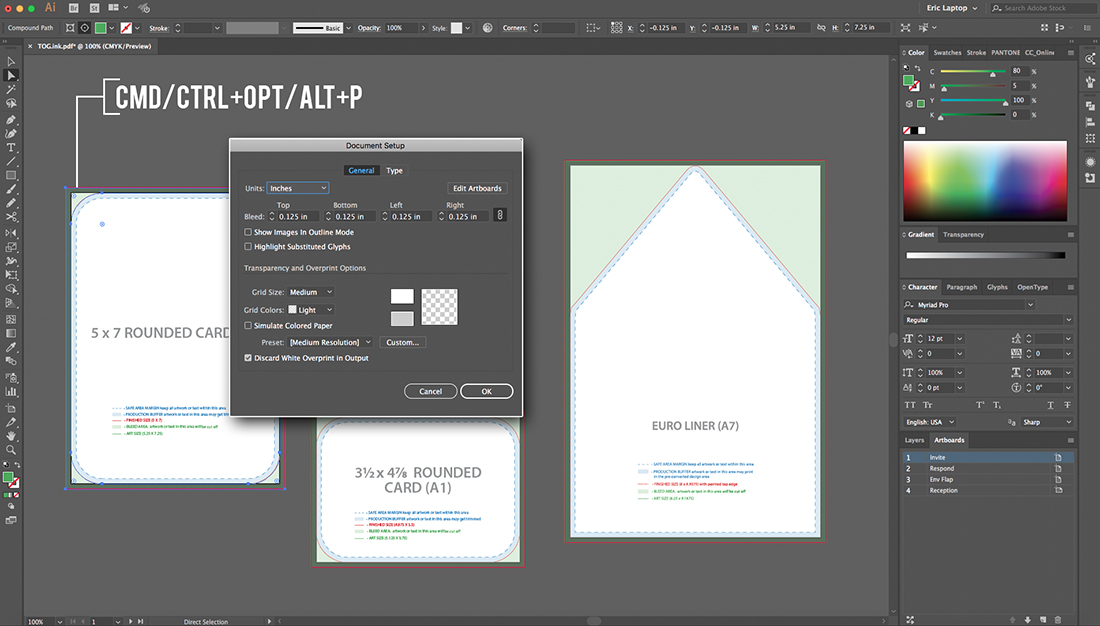
Opening document setup. (COMMAND/CONTROL + OPTION/ALT + P)
Opens document setup window to set up bleeds along with other options.

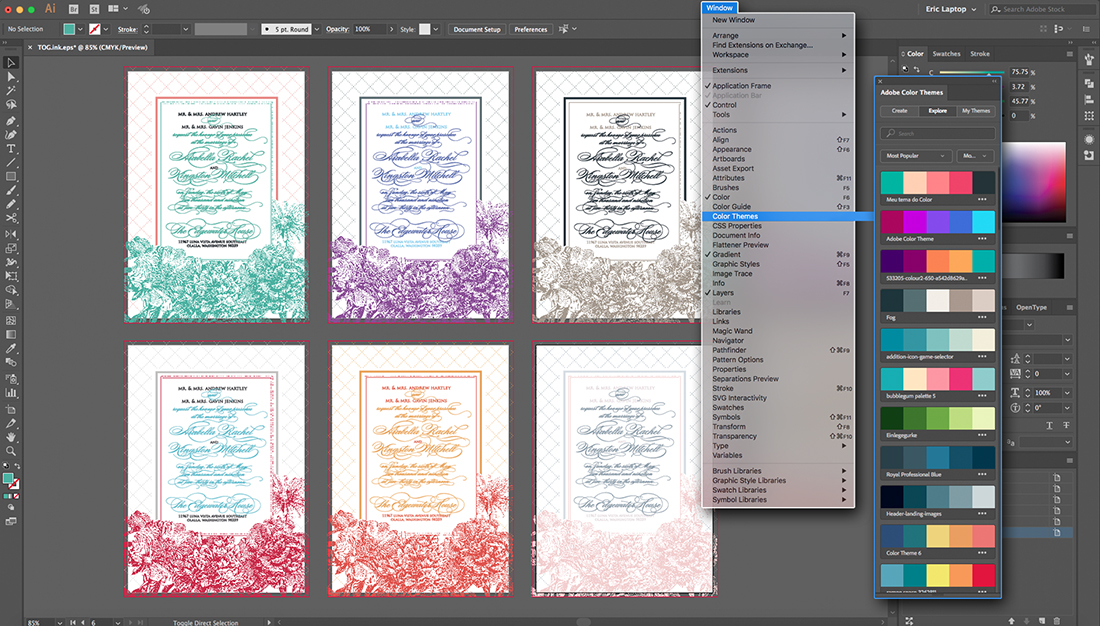
Using Adobe color themes. (WINDOW TAB > COLOR THEMES)
Work smarter, not harder. Illustrator has a tool already built in that can help you create professional looking pieces by picking colors that work with each other. This tool opens with pre-loaded colors based on 6 different color rules. You can also create your own or add them to your swatched palette for faster access. This will not only speed up your process but help you offer your client a wide range of choices in a matter of minutes.

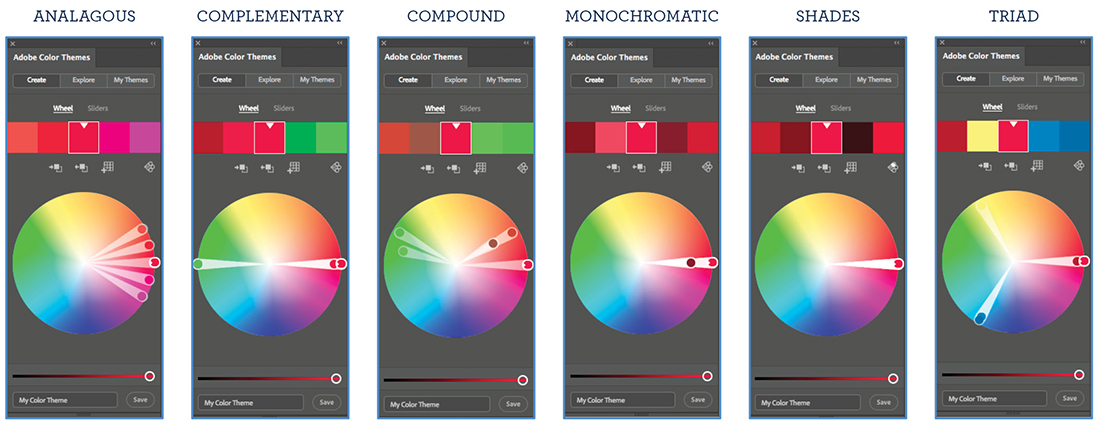
Creating your own palette using presets.
Based on the same “home” color, these presets help you create great looking custom palettes. (Where was this when I needed it in color theory class? I spent a lot of time mixing paint 🙂

Outlining text. (COMMAND/CONTROL + SHIFT + O)
This turns editable text into shapes. This will eliminate any possible issues with your fonts not being read correctly by the printer. It is especially helpful when working with script fonts that contain multiple weights, alternates, and glyphs.

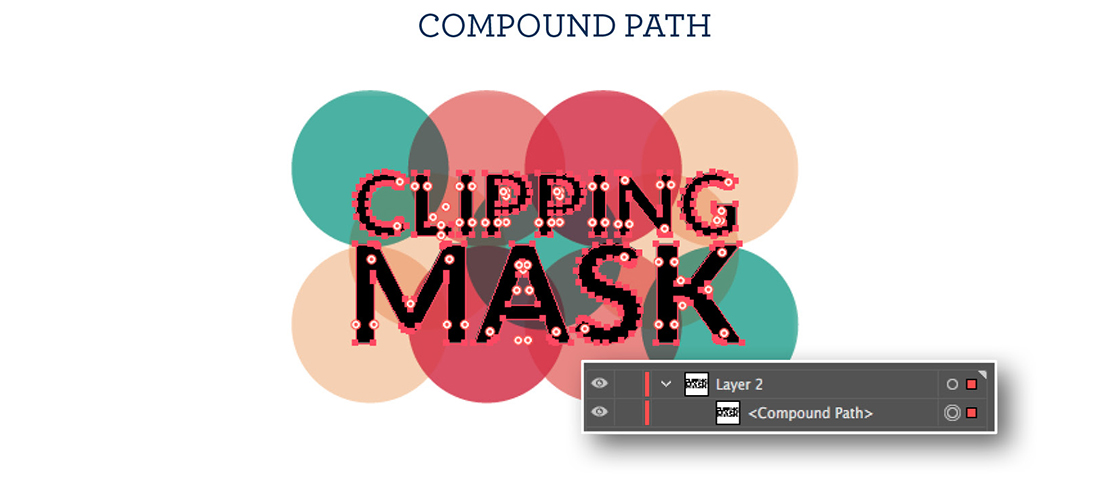
Creating a compound path. (COMMAND/CONTROL + 8)
Sometimes you will need to create a compound path so patterns can run through your entire design. In this example, the words “CLIPPING” and “MASK” become a different Group when outlined. If you try to make a clipping mask using the whole Group before changing it to a compound path, it will only recognize the first letter in the group.

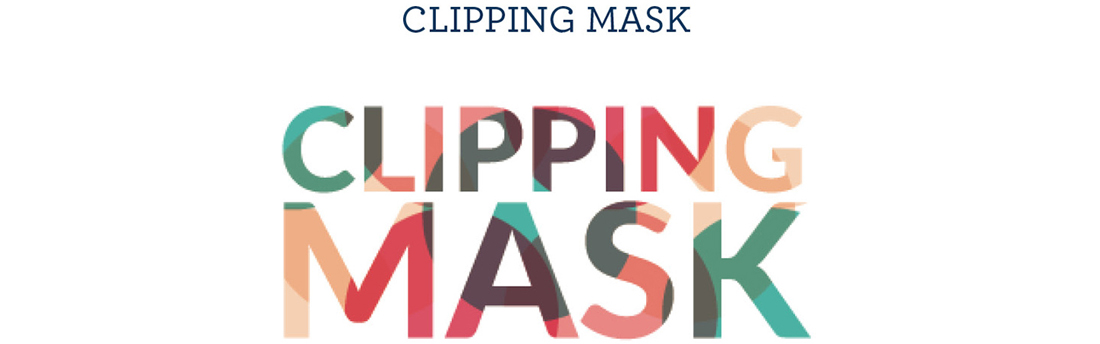
Creating a clipping mask. (COMMAND/CONTROL + 7)
Making sure the object you would like to clip is on top of all other designs or patterns, simply select all parts of the design and use your quick key. Just like that, your top layer shape masks out everything behind it!

OTHER QUICK KEYS TO KEEP IN MIND
Spacebar drag. (ADOBE-WIDE TRAIT)
Easily navigate around your document while holding the spacebar and dragging your cursor right, left, up and down.
Drag and copy. (OPTION/ALT + right mouse click and drag)
Grabs a copy of the object or text you are dragging. Adding SHIFT to this action limits the object to a 45-degree angle.
Transform again. (OPTION/ALT + D)
A more manual version of InDesign’s Step and Repeat function. Used together with the previously mentioned Drag and Copy, this will help you repeat a shape over and over again at an even interval.
Increase/decrease type size. (COMMAND/CONTROL + SHIFT + < or >)
Change the size of an entire text box at once or highlight individual words or letters within the box for greater control.
Zoom with mouse. (OPTION/ALT + mouse wheel up or down)
Zooms in or out based on where your cursor is. This is also an Adobe-wide trait.
For a more comprehensive list of default keyboard shortcuts, check out Adobe’s lists for both Mac and Windows.
Leave a Reply